Canonicalタグとは、Webサイト内で重複しているコンテンツ、もしくは内容が極めて似ているURLが複数存在する場合に、検索エンジンに評価してほしいURLがどれかを示すために用いるタグです。
タグの記述方法
canonicalタグは<head>〜</head>間に記述します。
<link rel=”canonical” href=”正規URL” />
絶対パス(http://やhttps://からはじまるURL)の記述が必須です。
canonicalタグ記述例
<link rel="canonical" href="https://example.com/page1/" />
具体的な使用ケース
具体的な使用例を下記のような2つのURLがあり、いずれも同じ内容であるというケースで考えてみましょう。
- https://example.com/page1-1/
- https://example.com/page1-2/
検索エンジンから見ると同じ内容なのに異なるURLが2つあるという状態になっているため、どちらが正規URL(正しいURL)か分かりません。
そこでcanonicalタグによって「どちらが正規URLか」を明示します。
https://example.com/page1-1/が正規URLの場合は、
<link rel=”canonical” href=”https://example.com/page1-1/” />
と、https://example.com/page1-2/に記述しましょう。
記述することにより、https://example.com/page1-2/へアクセスしたGooglebotがcanonicalタグを確認、https://example.com/page1-1/を正規URLということを認識しようとします。
canonicalタグ使用の際のポイントや注意点
canonicalタグを使用する際のポイントや注意点です。
サブドメインや異なるドメイン間でも、canonicalタグを使う事が可能
異なるドメイン間でもcanonicalタグは有効です。
例えば https://example.com/page1/ のコンテンツを別ドメインサイトの https://hogehoge.com/page1/ に配信したとしましょう。
その際にhttps://hogehoge.com/page1/ に
<link rel=”canonical” href=”https://example.com/page1/” />
と記述することにより、https://example.com/page1/が正規URLと示すことができます。
1部を抽出したページに対し、全体の掲載ページへcanonicalタグを使うことも可能
コンテンツの1部を抽出したページに対し、コンテンツ全体が掲載されているページへcanonicalタグを使うことも可能です。
例えば、 https://example.com/page/ の内容を4分割して以下のURLを作成したとします。
https://example.com/page1/
https://example.com/page2/
https://example.com/page3/
https://example.com/page4/
全体の掲載ページ
https://example.com/page/
も公開している場合は、https://example.com/page1/〜/page4/から https://example.com/page/ へ正規化することもできます。
この場合は、
https://example.com/page1/
https://example.com/page2/
https://example.com/page3/
https://example.com/page4/
のすべてのURLに
<link rel=”canonical” href=”https://example.com/page/” />
と記述します。
JavaScriptでcanoncialを出力しても可能
JavaScriptでcanonicalを出力して使用することも可能です。
ただしGooglebotがJavaScriptをきちんと読み込みcanonicalタグを認識しているかを確認する必要があり、JavaScriptの記述方法によっては上手くcanonicalタグを認識しない場合もあります。
そのため、可能であればHTMLにcanonicalタグを記述した方が好ましいです。
必ずしも記述する必要はない
canonicalは記述が必須なものではありません。
そもそも重複がない場合、Googleなどの検索エンジンが正規URLをきちんと認識している場合には記述は不要です。
ただし重複URLがある際にcanonicalタグを記載しない場合、Google自動で正規URLを決定するため、意図しないURLが正規化されたり、URLが正規化されにくくなる懸念点があることは留意しておきましょう。
canoncialタグは無視される場合もある
canoncialタグはあくまで補助的な機能なので、記述をしても検索エンジンに適切と判断されなければ無視される場合もあります。
重複したコンテンツを生成しなくて良いような状況であれば重複したコンテンツを作成しない、また統合できるのであれば301リダイレクトで統合する、などを心掛けましょう。
sitemap.xmlに記載するURLと同じにする
またsitemap.xmlに記載するURLとcanonicalタグに記載するURLは、正規URLのシグナルとして取り扱いされます。
そのため、同じURLを記載するようにしてください。
canonicalタグは1ページに1つのみ記載
canoncialタグは1つのページに1つのみ記載するようにしましょう。
1つのページに複数のcanonicalタグを記載している場合、Googleはすべてのcanonicalタグを無視します。
例えばモバイルアノテーションを行う際に、モバイルページのcanoncialのリンク先ページにはパソコンページを記載するのですが、誤ってモバイルページのcanonicalも併記しないように注意してください。
canoncialタグの誤設定に要注意
canonicalの誤設定によるトラブルもあります。
よくあるケースとしてはサイトのリニューアルなどで、下層ページのcanonicalがすべてTOPページに向けて設定されているような例です。
canonicalタグを検出した検索エンジン側が下層ページを巡回後「TOPページが正規URL」と認識、トップページしかインデックスされないといったようなことも起こりえます。
サイトの改修時など誤設定には十分に注意しましょう。
Google Search Consoleでcanonicalタグの動作を確認する方法
Google Search Consoleでcanonicalタグの動作を確認する方法を紹介します。
今回は https://XXXXXXX.com/page/133/ と https://XXXXXXX.com/page/133/?menu=cats という同じ内容のページの例です。
https://XXXXXXX.com/page/133/?menu=cats のページに <link rel=”canonical” href=”https://XXXXXXX.com/page/133/” /> を設定しています。
(https://XXXXXXX.com/page/133/ を正規URLと指定)
URL検査でcanonicalを設定したURLを確認
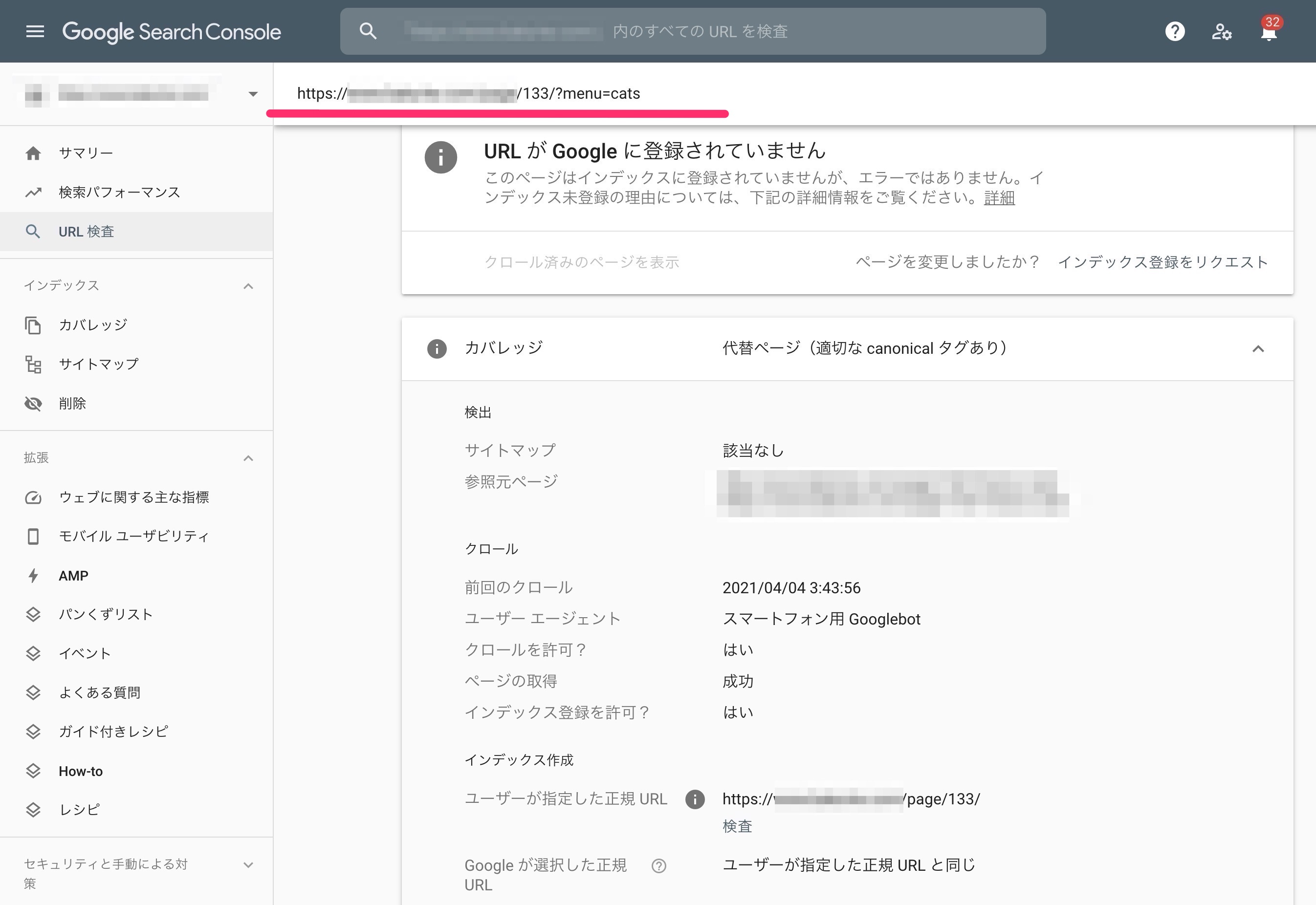
「URL検査」で正規ではないURL(ここではhttps://XXXXXXX.com/page/133/?menu=cats)を確認します。

正規化が認識されているかを確認する
URL検査の画面です。

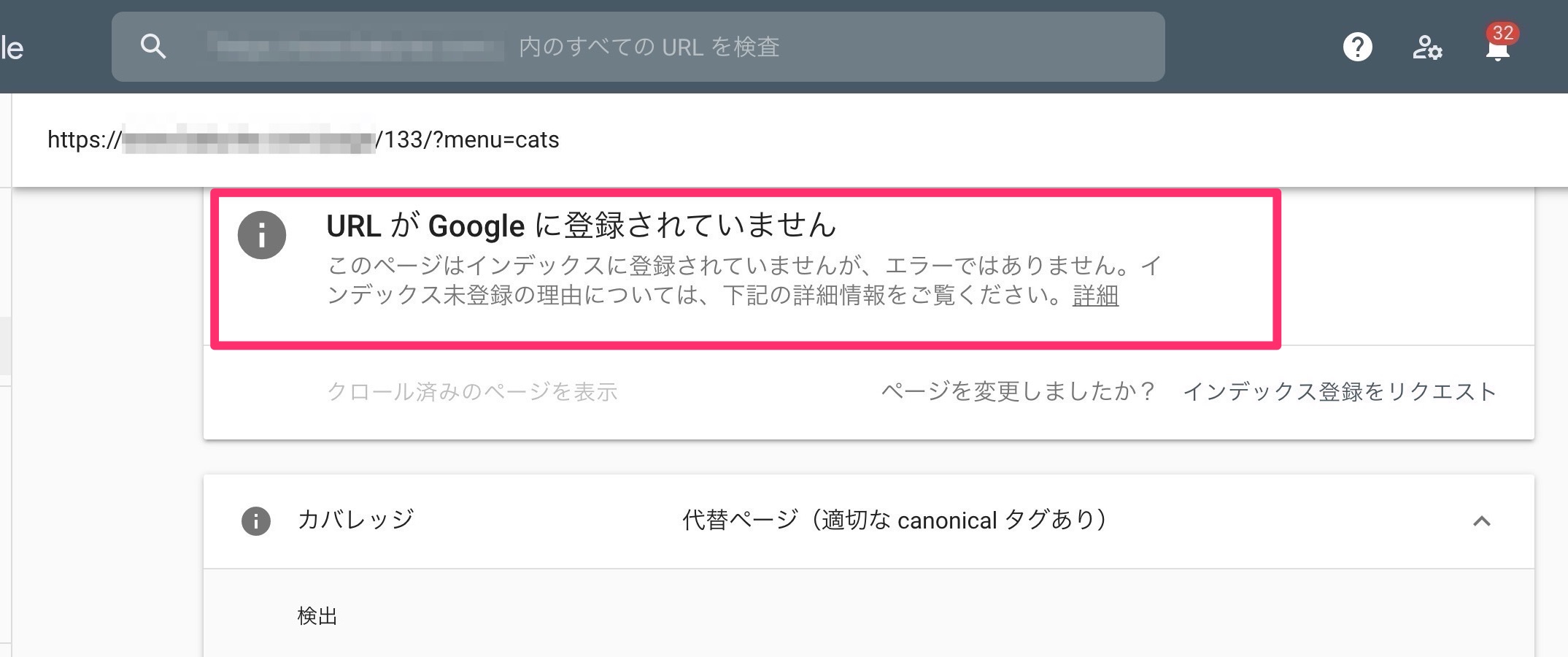
ひとつめのポイントは「URL が Google に登録されていません」という箇所です。
別のURLに正規化されているURLなのでGoogleに登録されていない状態(インデックスされていない状態)になっていることが適切な状態です。
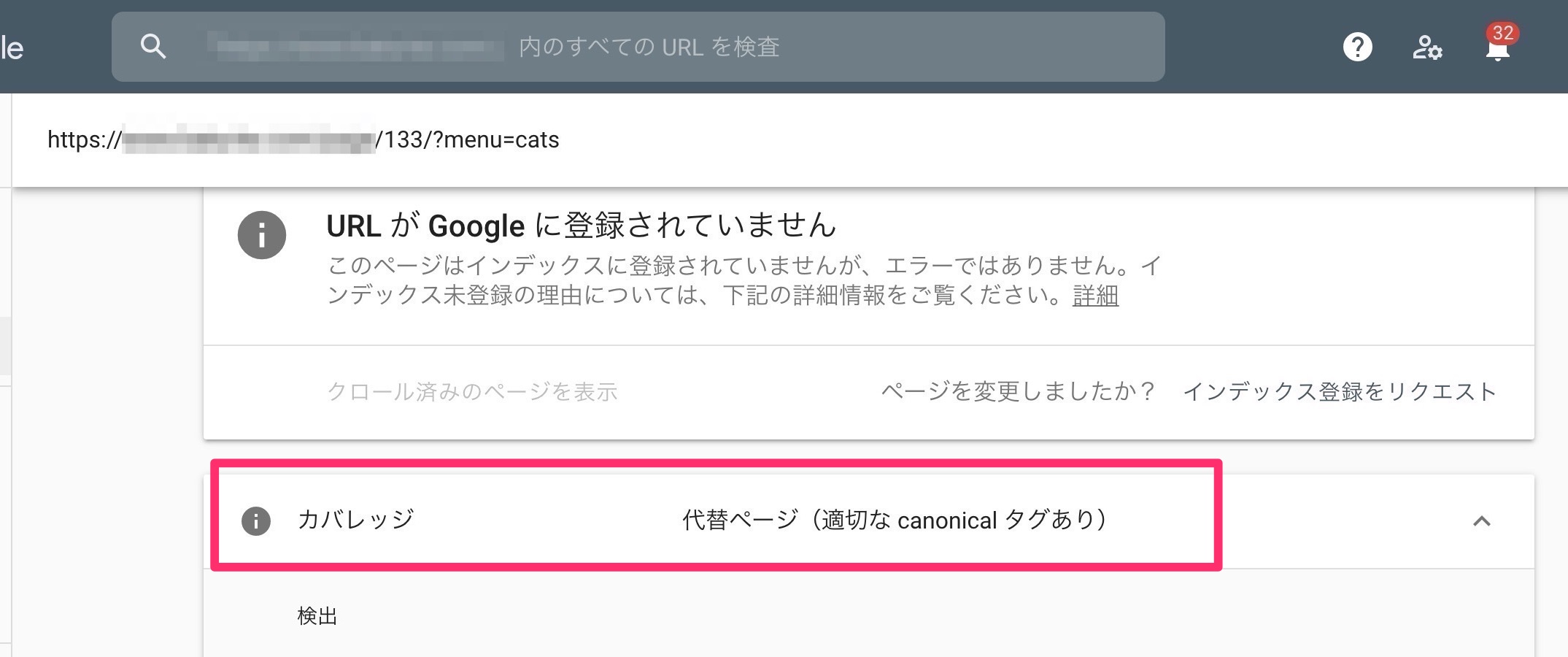
次にカバレッジ箇所を見てみましょう。

「代替ページ(適切な canonical タグあり)」と書かれています。
これは当該のURLに適切なcanonicalが記述されており、別のページに正規化されているというものです。
別のURLに正規化するページなので、上記のような状態になっていれば問題ありません。
※「重複しています。Google により、ユーザーがマークしたページとは異なるページが正規ページとして選択されました」というステータスになる場合には、canocnialタグの設定が適切か、またはコンテンツの重複度合いが適切かなどの見直しが必要です。
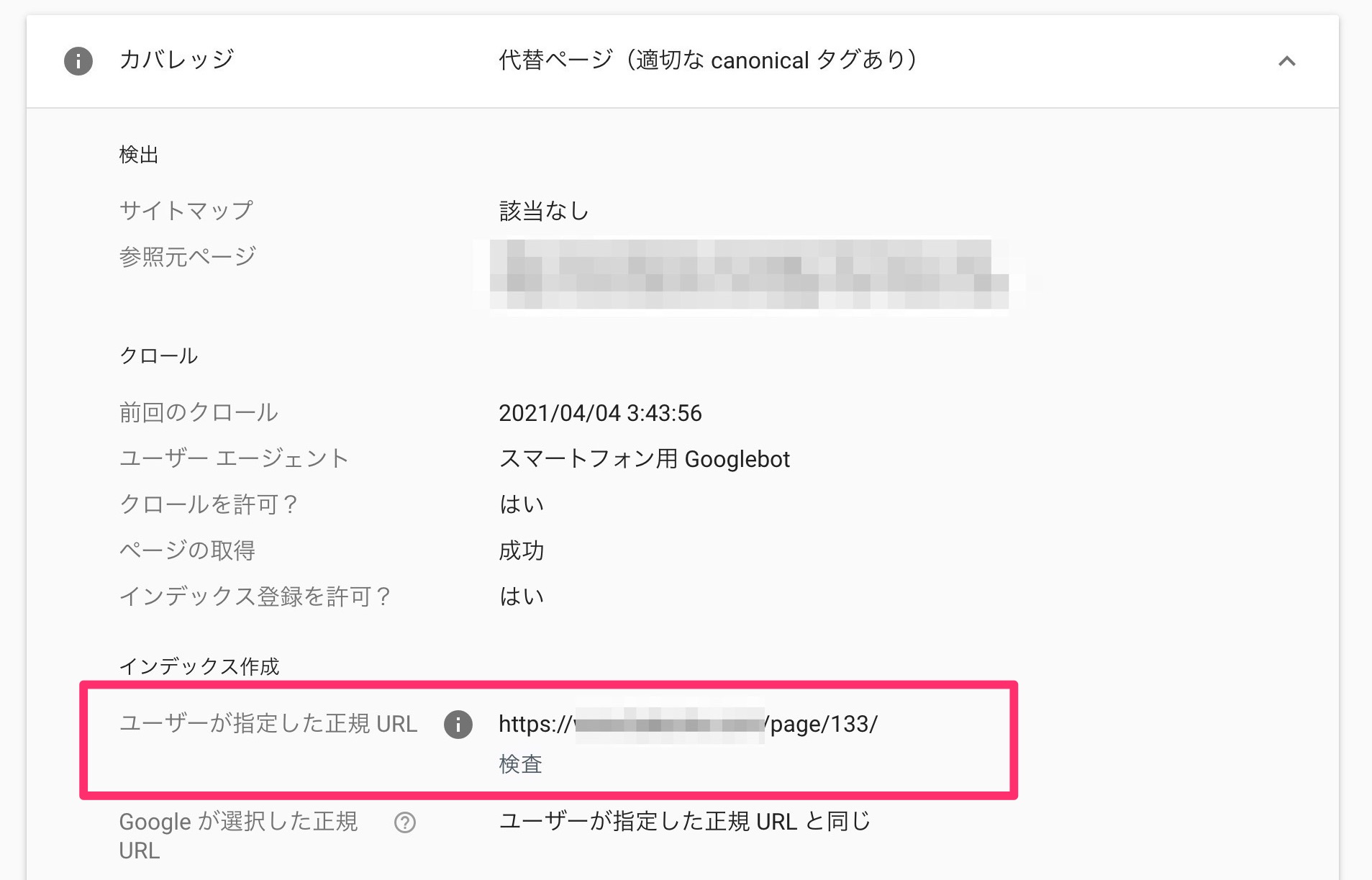
また同画面「カバレッジ」箇所に「ユーザーが指定した正規 URL」という箇所があります。

ここを確認することで、canonicalがどのURLの正規化のシグナルを送っているのかを確認可能です。
今回の例では
https://XXXXXXX.com/page/133/?menu=cats → https://XXXXXXX.com/page/133/
にcanonicalタグを設定し、Googleに認識されているということが分かります。
また、「ユーザーが指定した正規URL」と「Googleが選択した正規URL」が同じであれば、canoncialタグによりURLの正規化機能しているという確認ができます。
canonicalを設定してから、上記のように正規化が認識される状態になるまでに時間がかかる事もあるため、canoncialタグを設置したにも関わらず「ユーザーが指定した正規URL」が表示されない場合は時間をおいてから再確認してみましょう。

